View github repository click on GitHub Logo below:
Existing User Story
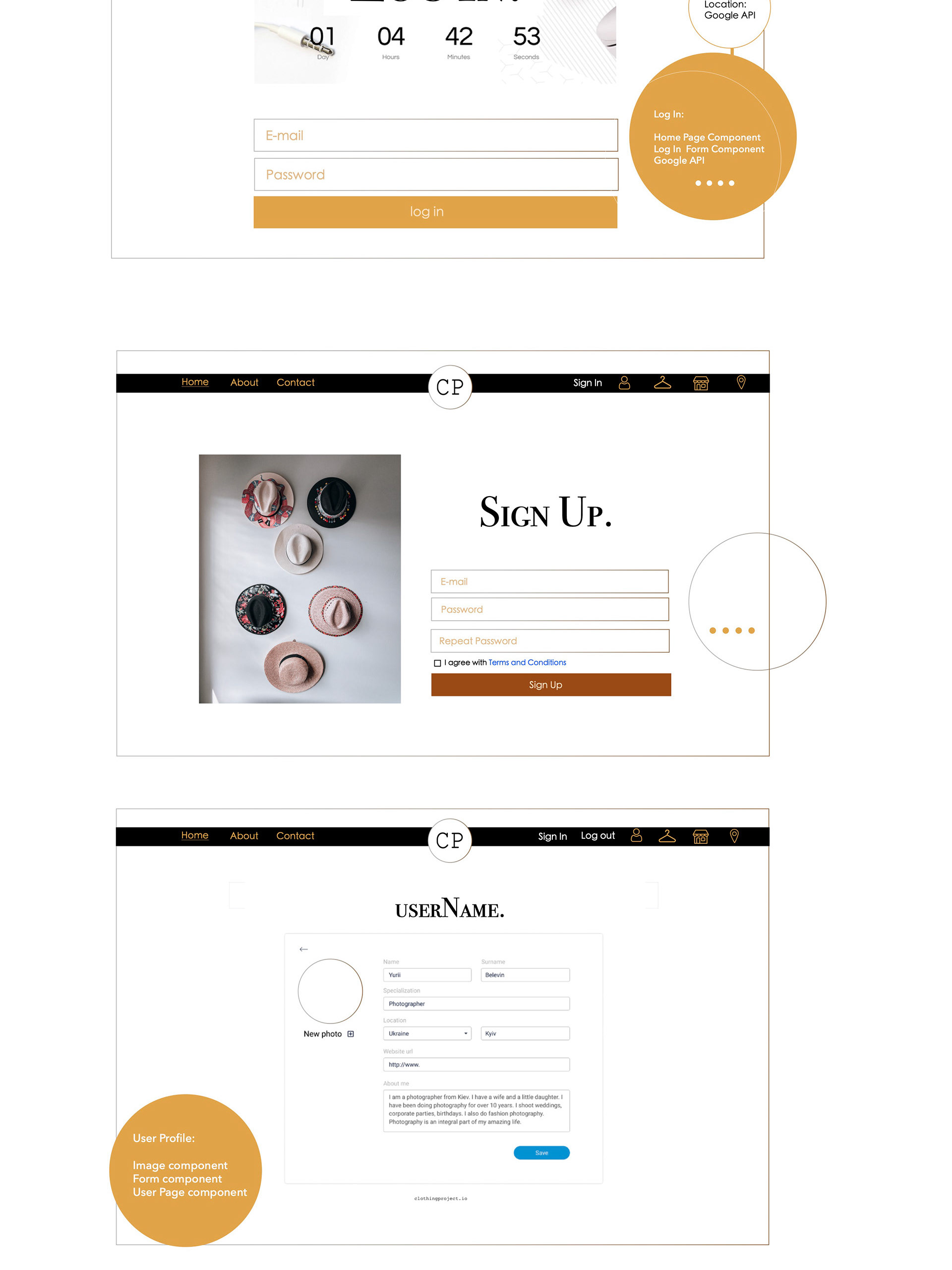
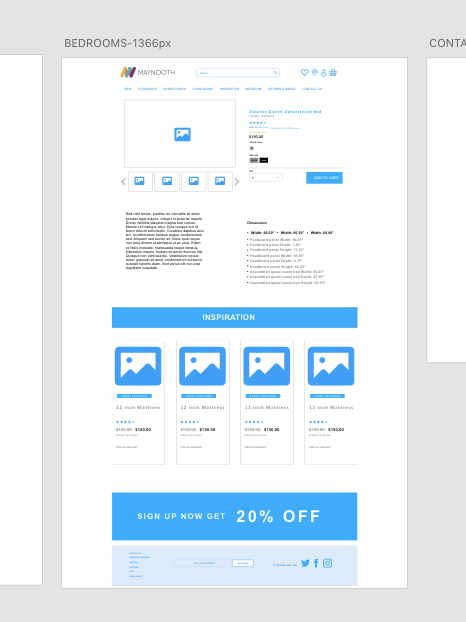
WireFraming
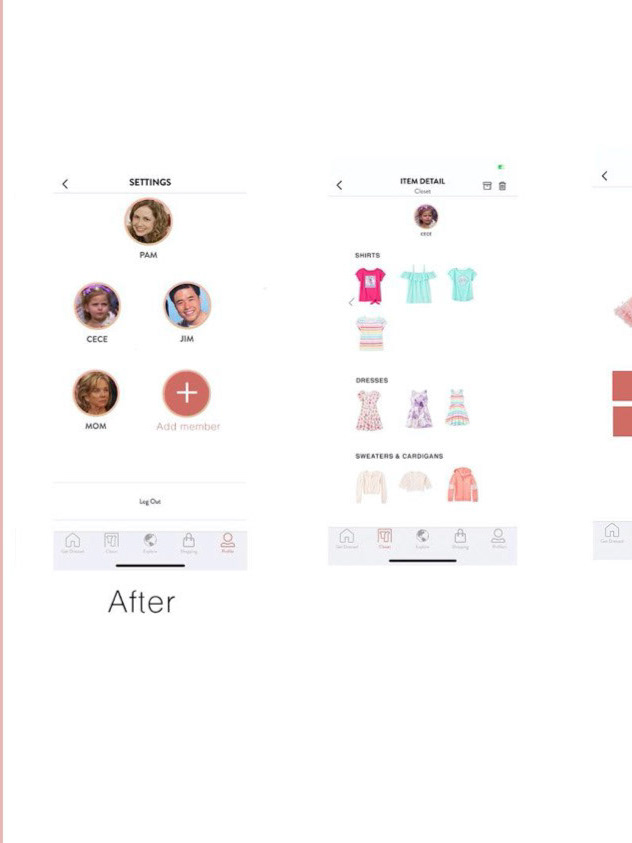
Prototype
Design Philosophy
I believe in designing with empathy, ensuring inclusivity and accessibility at every step. My approach combines research-driven decisions with aesthetically pleasing interfaces to create impactful digital experiences.
Tools & Technologies
Design Tools: Figma, Adobe Creative Suite, Sketch
Prototyping: Figma, InVision, Axure RP
Development Collaboration: HTML, CSS, JavaScript, React
Testing & Accessibility: WCAG compliance, UserTesting.com, Google Lighthouse
Diananify - Mobile App UX Design
Overview: Developed a mobile-first design approach for the e-commerce app, focusing on speed and usability.
Case Study Breakdown
Problem: Users found the mobile version of the platform slow and cluttered, making it difficult to browse and purchase items seamlessly.
Solution:
Implemented a lightweight mobile UI optimized for quick load times.
Integrated a personalized recommendation engine that tailors product suggestions.
Developed a gesture-based navigation system for an intuitive browsing experience.
Key Features:
Intuitive Navigation: A simplified menu structure for ease of use.
Personalized Recommendations: AI-driven suggestions based on browsing history.
Dark Mode Integration: Enhanced accessibility and visual comfort for users.
Outcome: Increased mobile engagement by 40% and improved user retention rates.